Pensi di non riuscire a progettare un’app o un sito web da solo? In questo articolo andiamo a vedere come sviluppare in modo efficiente un’app, anche partendo da zero. Scoprirai che il lancio di una nuova applicazione mobile – o di un sito web – può essere fatto senza intoppi e senza costare una fortuna. Non importa se vuoi creare un’app per Android, iOS o addirittura per Microsoft.
Il processo di sviluppo è lo stesso per qualsiasi app personalizzata e segue cinque semplici step. Ogni passaggio ha uno scopo preciso, ma nel complesso miriamo a risparmiare denaro e monetizzare il prima possibile il nostro investimento.
Creazione dell’idea
La prima cosa da fare è specificare la tua idea e l’MVP. L’obiettivo è semplice: il team aziendale e quello di sviluppo devono essere sulla stessa lunghezza d’onda e allinearsi per raggiungere la meta. Durante lo sviluppo dell’app, è fondamentale che il tuo progetto abbia una chiara proposta di valore e concentrarsi sui seguenti tre punti:
- MVP (Minimum Viable Product), ovvero il minimo vitale per entrare nel mercato
- Visione a medio termine (circa un anno)
- Visione a lungo termine (3-5 anni circa)

È sempre una buona idea cercare un parere esterno sul tuo MVP da ricercatori utenti, designer UX e persone che non sono direttamente affiliate al tuo prodotto e al tuo team. Queste persone porteranno una visione imparziale, un forte feedback ed esperienze diverse.
Bisogna avere chiaro poi quale sia l’obiettivo del primo anno di vita della nostra app, quanto velocemente crescerà il nostro progetto e come finanziarlo economicamente. Il tutto anche con una visione a lungo termine.
È questa la fine della prima fase dello sviluppo di un sito web o di un’applicazione mobile. Il passo successivo è lo schizzo e un’abitudine molto comune è quella di disegnare già durante l’idealizzazione. Passiamo quindi direttamente allo schizzo del concept (o sketching).
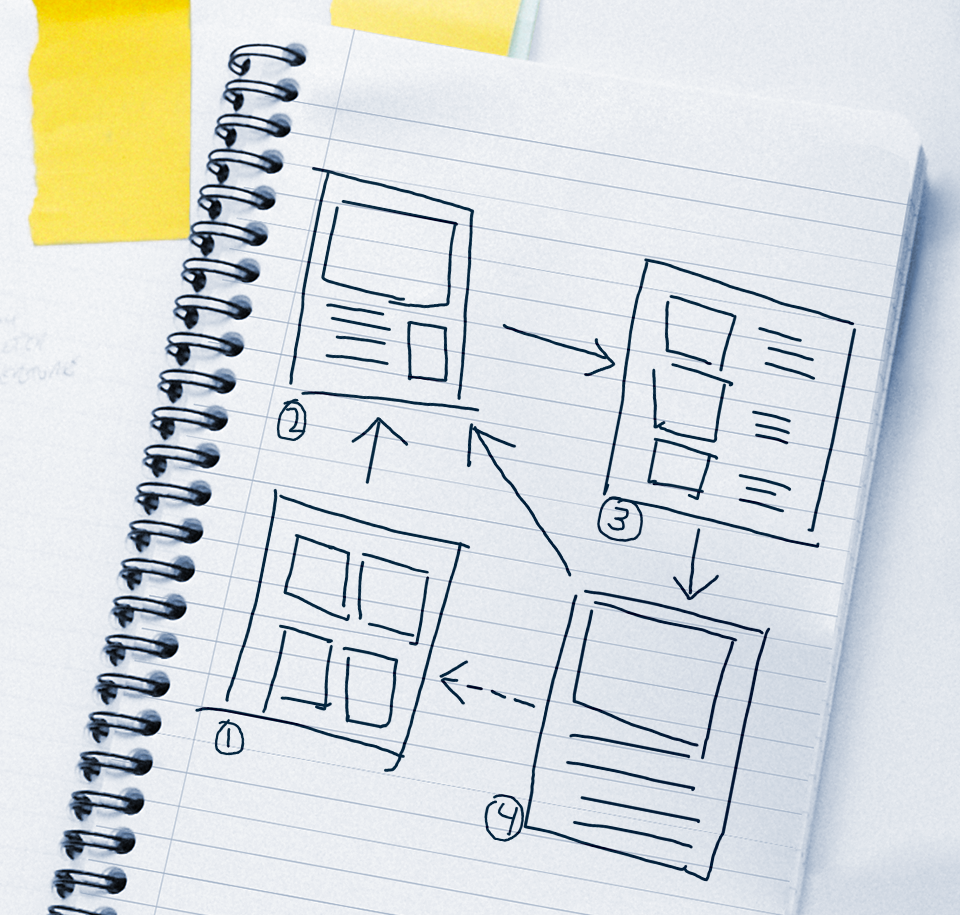
Sketching
Disegnare a mano è un modo fantastico per tradurre le tue idee su carta. Un chiaro sketching UX unisce il team. Quando tutto è riportato su carta, quasi tutti in azienda sono in grado di immaginare correttamente l’app e di capire cosa state cercando di costruire. Quello che ti raccomandiamo è di aggiungere brevi note per spiegare le funzionalità al CEO o alle persone che non vivono – come te – nel mondo degli sviluppatori.
Non è necessario avere forme perfette o un bel disegno. In questa fase, è molto importante capire e far capire come funzionerà l’app. Il mio consiglio è sempre di lavorare sugli sketching per tre giorni. Destinate un giorno per la creazione del concept, poi un giorno di pausa e poi al terzo valutare di nuovo l’idea.
Questa fase è perfetta per apportare modifiche perché non costa quasi nulla rispetto alle modifiche nelle fasi successive di sviluppo. Quando hai concordato il concetto principale, è tempo di andare avanti.

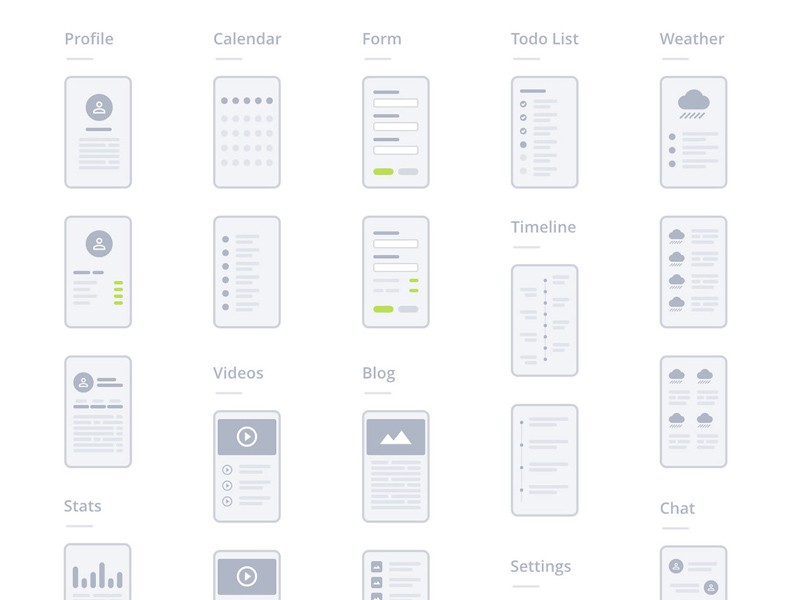
Wireframe
Gli wireframe vengono normalmente creati da un UX designer per aggiungere gli elementi grafici. Gli wireframe dovrebbero essere molto più dettagliati degli sketching e con più schermi. Sono davvero importanti, soprattutto per i progetti più grandi.
Un UX designer dovrebbe lavorare sui tuoi wireframe e consultare il proprietario del prodotto per ridurre al minimo le incomprensioni sulla funzionalità e gli obiettivi delle applicazioni mobili e del sito web. In alcuni casi, come i progetti più piccoli, puoi saltare direttamente dallo sketching alla progettazione grafica.
Dipende sempre dalla qualità e dalla chiarezza dello schizzo. Tieni presente che ogni modifica apportata nel processo di progettazione grafica è più costosa delle modifiche apportate durante il wireframing o lo sketch.

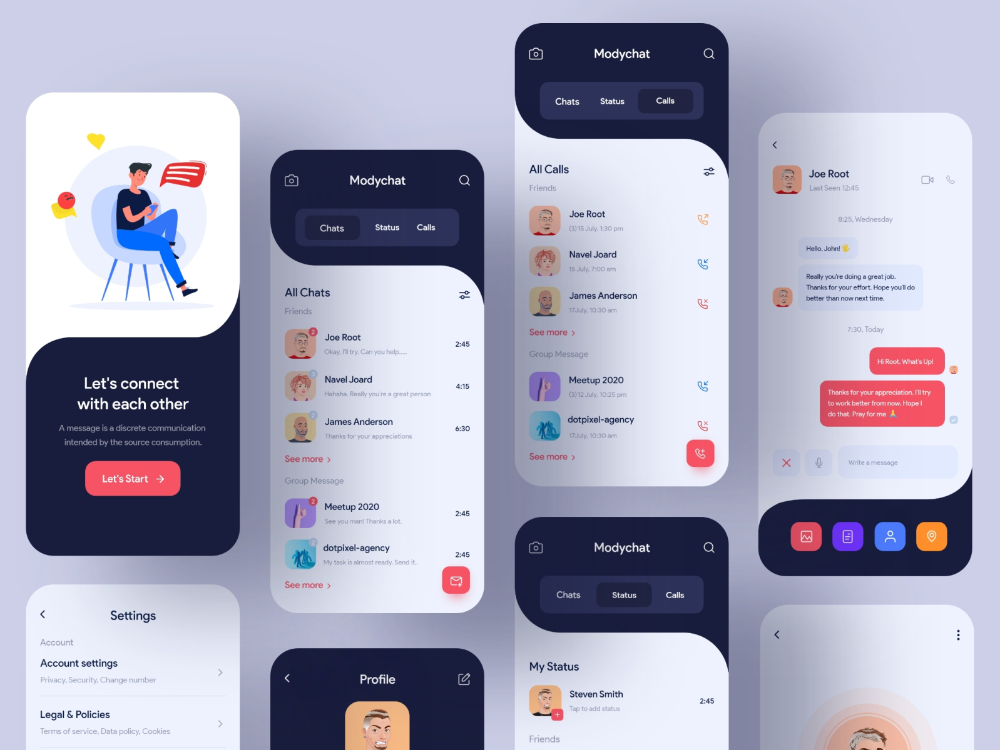
Desing grafico
L’obiettivo di un grafico è catturare l’attenzione degli utenti a livello emotivo e supportare la loro user experience in modo fluido. In secondo luogo, l’obiettivo del designer è creare una coerenza visiva nell’intero progetto.
È molto importante avere una dimensione del carattere che sia leggibile e i pulsanti devono essere mirati e chiari su ciò che accadrà quando si fa clic. Crea abbastanza spazio tra gli elementi, specialmente sui dispositivi mobili, alcune persone possono avere dita un po’ più grandi.

Quali sono altri suggerimenti per il design?
– Illustrare gli elementi attivi e inattivi e la loro differenza.
– Illustrare gli effetti di movimento e come cambieranno dopo una interazione.
– Illustrare i pulsanti e usare sempre lo stesso stile in modo che gli utenti sappiano sempre che questo elemento è selezionabile.
– Tenere uno stile grafico e non mischiare 2D con 3D se non c’è un significato speciale dietro.Se utilizzi l’ombreggiatura, mantienila uniforme sul web.
Bene, ora possiamo programmare!
Leggi anche: Quali sono alcuni esempi di menù di navigazione mobile?
Coding e programmazione
Per avviare qualsiasi applicazione, è preferibile codificare il frontend, programmare solo le parti più importanti dei tuoi MVP.
Come mai? Se non ti concentri troppo sulla programmazione, puoi avviare il prototipo dell’app molto più velocemente. E più velocemente conosci le reazioni degli utenti, meglio il tuo progetto può crescere. Più rapidamente avvii il tuo progetto, più rapidamente guadagni denaro. Questo è tutto