Il menù di navigazione è la vera cartina tornasole del tuo sito internet. Il biglietto da visita, una pagina che deve guidare i tuoi visitatori ogni volta che arrivano sul tuo sito. E – proprio come per accade per una mappa – contenuto, forma e design del menu devono permettere loro di orientarsi rapidamente. Senza necessità di utilizzare una bussola.
Quando si visita un luogo per la prima volta, è sempre meglio avere con sé una mappa per orientarsi e muoversi senza perdersi. Ormai vanno di moda anche le mappe online, tipo Google Maps, ma a noi piace sempre toccare con mano una cartina in carne e ossa. E bene, questa mappa deve essere chiara, precisa e – se possibile – anche simpatica a livello visivo, soprattutto se sappiamo che verrà guardata e consultata più volte.
È per questo che assume un’importanza enorme migliorare continuamente e regolarmente la UX (User eXperience) del tuo sito: semplificare la vita all’utente e proporre un’esperienza globale soddisfacente è una delle chiavi principali per il successo.

Quali caratteristiche dovrebbe avere un buon menù mobile?
Esistono diversi tipi di menù di navigazione sul web: orizzontale, verticale, sticky, ecc. Sono tutti modelli efficaci? Come dovrebbe essere il menu di navigazione ideale? La vera domanda da porsi è come deve essere il TUO menù di navigazione, affinché migliori la customer journey dei visitatori del tuo sito. Vediamo qualche caratteristica fondamentale di un buon menù di navigazione.
- Interattività: il tuo menù deve essere un piano interattivo che indichi al visitatore dove si trova in quel momento. Questo aspetto è fondamentale soprattutto quando l’utente muove i primi passi sul tuo sito. Questo tipo di promemoria visivo apporta valore in termini di comfort di navigazione.
- Semplicità: spesso, è la vera chiave della buona riuscita del tuo sito web. Il menù è il cuore della navigazione: i visitatori devono poter trovare quanto cercano in modo facile e veloce. Non dovranno cliccare più di 3 volte per arrivare su una pagina, qualsiasi sia il punto di partenza.
- Breve e conciso: evitare menù a tendina troppo lunghi. Un menù a tendina troppo complesso finisce per destabilizzare il visitatore. Con una lista troppo lunga si rischia che il visitatore non sappia dove cliccare e che abbandoni il sito prima del previsto.
- Valorizza la ricerca: è essenziale mettere in evidenza il motore di ricerca del tuo sito, soprattutto nel menù di navigazione.
- Aggiungi il footer: il footer è un menù in fondo alla pagina particolarmente fornito. Aiuta a completare un menù complesso e contribuisce a creare un solido mailing interno, migliorando anche la SEO del tuo sito.
- Dinamico: un menù dinamico è un menù che si aggiorna in tempo reale. Nell’e-commerce ciò significa che possono essere aggiunti o rimossi dal carrello prodotti in modo semplice, senza la necessità di ricaricare la pagina. Ottimo per siti che appunto abbiano l’obiettivo di vendere.
- Chiarezza: un menù facile da capire è fondamentale. Il wording degli elementi del menù è un elemento molto importante ed è sempre migliorabile. Si possono fare degli A/B test sul wording del proprio menù, proprio per identificare la miglior versione secondo i visitatori.
- Qualità: ultima ma non meno importante, la qualità. Investire nel mobile è necessario per avere un sito interamente responsive sia da desktop che da smartphone.
Potrebbe interessarti: Come sviluppare un’app nel 2022 [Guida completa]

Alcuni esempi comuni di menù mobile
Esistono varie tipologie di menù di navigazione:
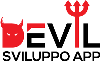
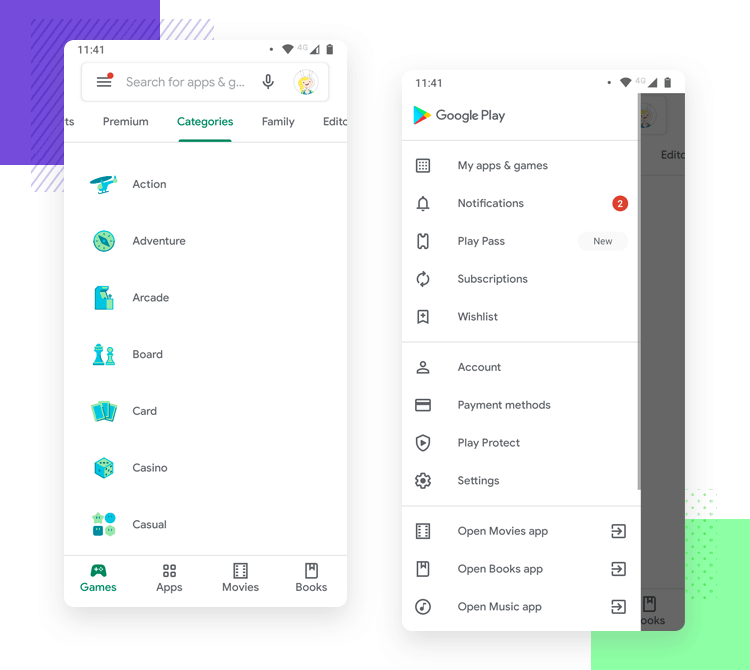
Menu classico di navigazione
Menu classico di navigazione, è la classica barra di navigazione posizionata in basso. Permette l’uso di una sola mano per accedervi ed è quella che ha aiutato la maggior parte delle app di successo a diventare tali. Vedi Instragram e twitter come esempio
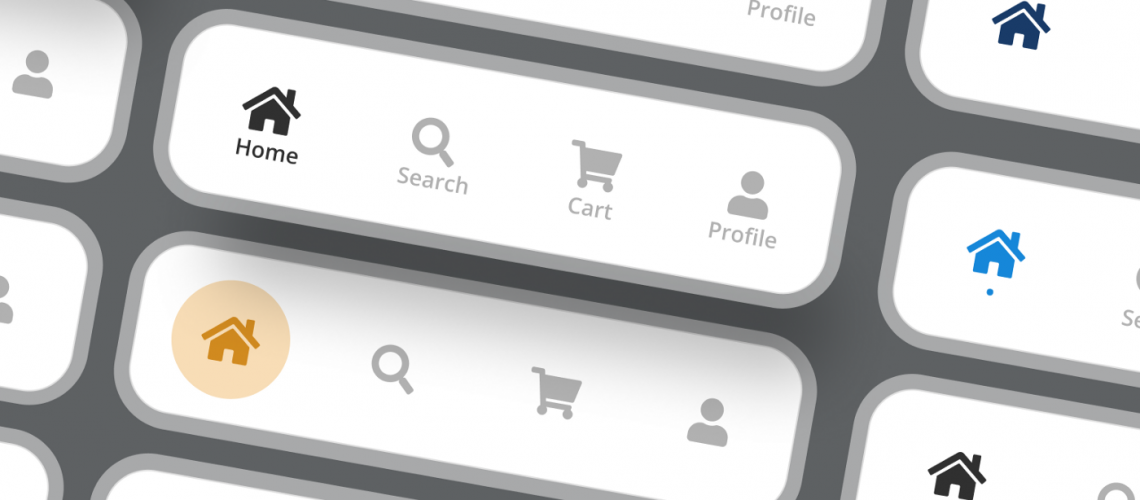
Hamburger Menù
Si chiama hamburger menù, ha tre linee orizzontali ed è possibile vedere la sua collocazione sulla parte superiore di molti schermi, all’estrema sinistra o all’estrema destra. Toccando o facendo clic sull’icona, si apre un menù laterale con una selezione di opzioni o pagine aggiuntive.
Menù contestuale
Il menù contestuale – o menù pop up – è un elenco di possibili interazioni che è possibile effettuare con l’oggetto con cui si vuole interagire.
Menù a discesa
Con menù a discesa – o a tendina – in informatica si intende un tipo di menù che viene attivato cliccando su uno degli elementi della barra dei menù e consiste appunto di una tendina di elementi alternativi selezionabili.
Menù a torta
Il menù a torta ha una forma circolare e proprio su questa circonferenza sono fissate le opzioni cliccabili del menù stesso.
Considerazioni
Arrivati a questo punto è chiaro che il perfetto menù di navigazione mobile non esiste. Ma esiste quello migliore per il tuo sito, le tue idee e le tue esigenze. Valutare in partenza tutte le caratteristiche che deve avere è parte integrante del processo e va fatto prima di iniziare il lavoro. Poi – altra cosa non scontata – è fondamentale affidarsi a degli esperti per la realizzazione della tua app, della sua homepage e del suo menù.